最近React Nativeを使ったモバイル開発を行っています。
未経験となり、Webアプリの開発しか行ったことがない僕にとっては馴染みのない所が多かった部分がありました。
そこで、モバイルアプリ開発を始める際に、知っておくと現場に入りやすいなと思った知識を整理したので、ざっと説明したいと思います。
素朴に思っていた疑問
以下は、モバイル開発を始める前に僕が思っていた素朴な疑問です。
Q: どうやってWebアプリやWeb制作のように、ビューを確認できる?
A: シミュレーターを使って確認できます。また、PCとUSBで繋いで設定することで実機表示をすることもできます。
Q: 開発ではvs codeを使える?
A: 普通に使えます。ReactNativeではvs code上でもデバッグが可能です。
Q: iOSとAndroid、手続き的にはどちらの方が公開しやすい?
A: 全般的に、iOSの方が厳密で手続きが煩雑な印象です。
後述する内容中、iOSの比率の多さを見て理解いただけるのではと思います
Q: 開発から公開まで、どんな流れになる?
A: 記事の最後の方に、大まかな流れを書いてみましたので参考にしてください!
開発に関係すること
✅ Xcode
iOSアプリを開発する際には必須のアプリケーションです。
Xcodeを使ってコーデイングは行わず、普段使っているエディタ(VS Code)を使っています。
実際の使い所としては、
①シミュレーターの表示(ビューの確認)
②開発したアプリを確認、公開する時にArchiveする(後述)
ときになります。
特に①の理由で、開発している時には常に起動しています。
✅ Android Studio
Androidアプリを開発する際には必須のアプリケーション。
用途はXcodeと同じです。
ただし、僕の場合はAndroid特有の挙動でない限り(※)は、iPhoneのシミュレーターを使って開発しているため、コーディングが終わった後の表示動作確認の時に起動しているのみとなります。
※iOSと全く同じではなく、Android特有のボタン(戻る)の対応など、意外とある印象です・・・
✅ build
🍎 🤖 iOS・Android共通
少なくともReactNativeでは、コードをビルド(コンパイル・リンク化)して見れるようにします。
初回のビルドは数分かかります。(PCスペックが低いと10分程かかります。)
シミュレーター / エミュレーター
🍎 🤖 iOS・Android共通
iOSではシミュレーター、Androidではエミュレーターといいます。
両方ひっくるめて、シミュレーターという人もいるので、「要はビュー画面のことなんだな」と思っています。
普段開発している時には、どちらかを起動されている状態になると思います。
また、どちらとも、任意の端末/バージョンを選択することができます。
✅ Metro Bundler
🍎 🤖 iOS・Android共通
これはReactNativeでの開発特有だと思いますが、JavaScriptバンドラーになります。
起動していると、ソースコードが変更された場合、自動で検知してくれて即アプリケーションへ反映してくれるようになります。(このことを「ホットリロード」という)
コードを変えるたびに都度ビルドしなくていいというのは有り難いですね・・・!
✅ CocoaPods
🍎 iOSのみ
SwiftおよびObjective-C Cocoaプロジェクトの依存関係マネージャーです。
ビルドなどをする際に予めインストールが必須となります。
Ruby言語のgemを使って、ターミナルからインストールします。
✅ Gradlew
🤖 Androidのみ
Androidで使われているビルドシステムになります。
ビルド/アーカイブをする時に
例えば、開発環境(dev)でシミュレーターを起動したい場合、
プロジェクトのandroidディレクトリで以下のコマンドを入力すると、エミュレーター上にアプリケーションがインストールされます./gradlew installDevDebugちなみに、JAVAで動いているそうです。
公開に関係すること
✅ 配布(distribute)
🍎 🤖 iOS・Android共通
「つくられたApk/ipaファイルをアプリで操作できるように配信する」意味合いで、コミュニケーション上で使われています。
検証/本番環境のどちらでも使われています。
✅ Apple Developer / Google Play
本番環境では、それぞれの企業の開発者向けページから公開します。
既にあるプロジェクトに入る場合、ID/PASSWORDを教えてもらい、チームに入ることになります。
✅ Apkファイル
🤖 Androidのみ
Android端末向けのアプリのファイル形式です。
ReactNativeでも、Kotlinでも、最終的にはApkファイルにアーカイブしてから公開することになります。
✅ ipaファイル
🍎 iOSのみ
iOS端末向けのアプリのファイル形式です。
ReactNativeでも、Swiftでも、最終的にはipaファイルにアーカイブしてから公開することになります。
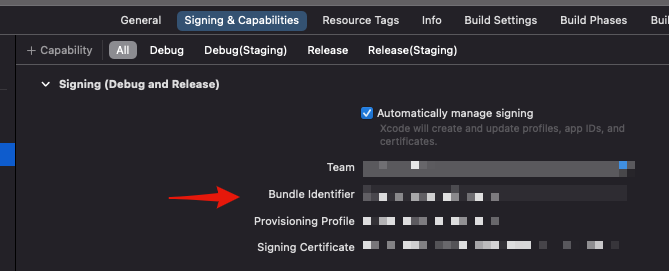
✅ Bundle Identifier
🍎 iOSのみ
Apple Developerでアプリを公開する時に必要な証明書になります。
既に走っているプロジェクトであればメンバーからもらって開くだけでOKです。
ここの解説がよかったです


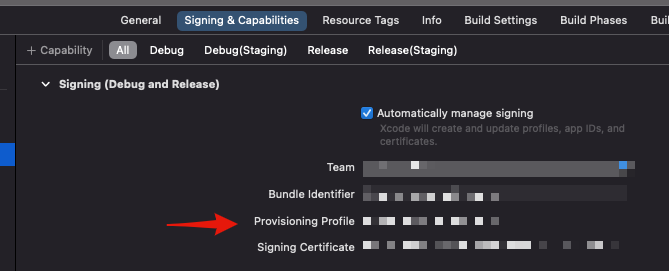
✅.Provisioning Profile
🍎 iOSのみ
App ID, Certificate, 端末のUDIDを結びつけ、テスト配信の際に任意のメンバーに配布する情報が含まれています。
予めApple Developerで作成し、PC側でダウンロードとインストールする必要があります。
配布するメンバーを指定でき、Provisioning Profileで指定されてないメンバーへは配布されなくなります。

✅ Archive
アプリをfirebaseやApple Developer、Googe Playにあげる際に、まずArchive化します。
buildとの違いとして厳密にはわかっていないのですが、Archiveするということは、apk/ipaファイルにするということになります。
iOS(Xcode)の場合はArchiveボタンを使い、Android(Android Studio)では、gradlew を利用しています。
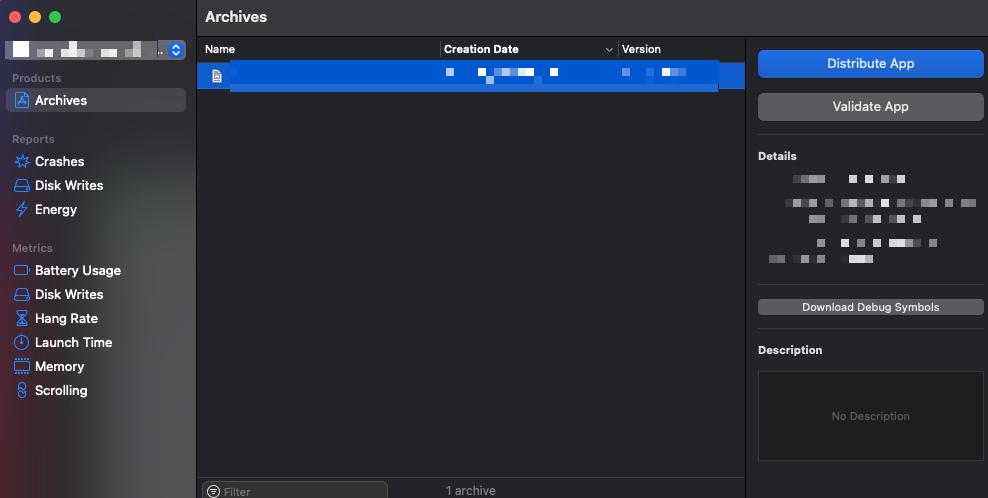
✅ Organizer
🍎 iOSのみ
Xcodeにおいて、Archiveが無事成功すると、自動でこの画面が表示されます。
検証環境や本番環境に反映するためにIpaファイルを生成する時にします。
間違えて閉じてしまっても大丈夫で、Xcodeのメニューバーから開くこともできます。

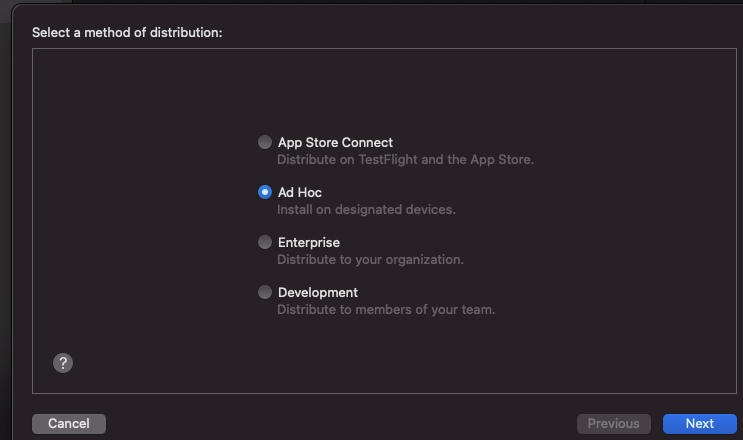
✅ Adhoc
🍎 iOSのみ
iOSにおいて配布の仕方のことで、Adhoc はテスト用に配布する時の選択方法です。
ちなみに、本番環境にあげる場合はApp store Connectを選択することになります。

✅ 輸出コンプライアンス
🍎 iOSのみ
Apple Developerアプリを公開する前に、輸出コンプライアンスの提出が必要となります。社内で確認する、Test flightでも必要とされます。厳しい…。
実際やることとしては、いくつかの質問があるので、回答するだけとなります。
ここのやり取りをする際、僕は海外渡航時に空港に着くときに提出する税関申告書を思い出しました(笑)
✅ Test Flight / テスト
🍎 🤖 iOS・Android共通
本番環境で公開するときに、ファイルをアップロードして一発で公開される訳ではなく、
それぞれ「本番環境ないのテスト段階」が存在していています。
iOSの場合は、「Test Flight」といいます。
Google Playの場合は、「テスト」となります。
「テスト」に関しては「内部テスト」、「クローズドテスト」、「オープンテスト」の段階が存在します。
内部テストからオープンテストまでと段階を昇格させ、最終的に製品段階にしますが、「内部テスト」を活用せず、いきなりクローズドテストから始める場合などがあります。
この辺りをどう活用しているかはプロジェクトによって違うため、どの流れでテストを行っているかを把握する必要があると思います、
開発の流れ(概要)
プロジェクトによってやり方は異なってくると思いますが、モバイルアプリの開発から公開するイメージは大体以下の流れだと思います。
1 . エディタ(vscodeなど)を起動する
2. 各OS開発で必須のエディタ(XcodeまたはAndroid Studio)を起動する
3. ビルドしてシミュレーターを起動する
4. 開発
5. 開発が終わったら別OSのシミュレーターで表示動作確認
6. 確認が終わったらGitでプッシュ、マージまで持っていく
7. マージが終わったらアーカイブして確認環境にあげる
8. 確認環境での確認が終わったらGitを本番ブランチにあげる
9. Apple Developer/GooglePlayにファイルをアップする
10. TestFlight/テスト等で「本番環境のテスト段階の状況で」確認する
11. 確認が取れたら製品版に昇格させ、ストアにあげる
12. 審査が通ったら公開させる
※本当にざっくりな説明になり、実際にはバージョン設定などの細かい設定が色々とあります。
ちなみに、僕のいるチームでは確認環境はFirebaseを利用しています。
最後に
いかがでしたか?
「Webアプリ開発には見慣れない言葉が多い」と感じるのではと思います。
特に、iOS側では知っておくことが多く、手続きも煩雑そうに感じとられるのではないでしょうか。
実際に手を動かしてみたらわかってくると思いますが、この記事を読むことで、ちょっとでも現場に入りやすくなってもらえれば嬉しいです!





















コメント