皆さんはLaravelで開発しているときに、どのようにデバッグしていますか?
僕はこれまでddヘルパを中心にデバッグしていました。
ただ、都度ddヘルパをコード内に差し込んだりする手間を省ければ開発効率をより上げれるのではと思い、普段使用しているエディタであるVS CodeにXdebugを導入してみました。
その時の設定方法と、簡単な使い方を記そうと思います。
Xdebugの設定
1. VS Code拡張であるPHP debugをインストールする
2. php iniに下記を追加
xdebug.client_host = host.docker.internal
xdebug.mode = debug
xdebug.start_with_request = yes
xdebug.discover_client_host = 0
xdebug.remote_handler = "dbgp"
xdebug.client_port = 90003. dockerfileに下記を追加
RUN pecl install xdebug && \
docker-php-ext-enable xdebug4. launch.json に設定する
"configurations": [
{
"name": "XDebug on docker",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/var/www/html": "${workspaceFolder}"
}
}
]pathMappingsは左はDocker側のルート、右側はローカルのドキュメントルートです。
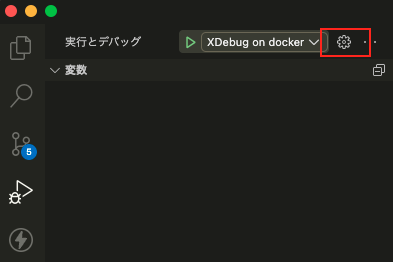
なお、VS Codeの左側メニューにあるデバッグのページから、歯車ボタンを押せばlaunch.jsonのファイルが出てきます。

5. 起動している場合は、dockerを一度落とし、ビルド、compose-upし直します。
これで、Xdebugが使えるようになりました。お疲れ様です!
続けて、Xdebugの使い方の説明です!
Xdebugの使い方
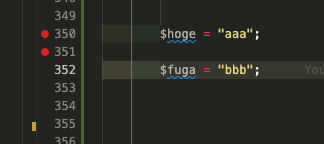
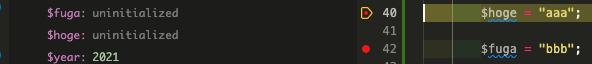
1. ブレークポイントを設定
処理を止めたい箇所で、行数の左側にある赤丸ボタンを押しましょう

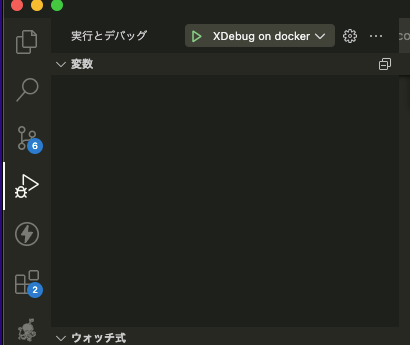
2 .デバックの開始(▶︎)ボタンを押してて、実行中の状態にする

同じことがF5キーを押すことでできるので、僕はこちらを使っています。
Fキーを使えるようにはMacの設定をしてください。

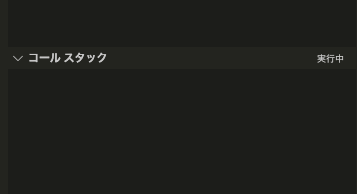
うまくいっていれば、コールスタックが実行中となります

3. デバッグしたい箇所メソッドが通る箇所のリクエストを送る
ブラウザやターミナルなどから叩きましょう。
4. Xdebugが動いていれば、ブレークポイントで止まります!

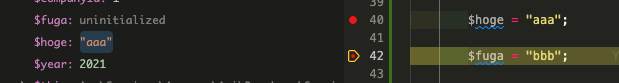
5. あとはお好みで、ステップ実行していけば取りたい変数の中身を見ることができます。下の画像は、▶︎ボタンを1回押したあとの状態です(次のブレークポイントに進んだ)

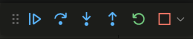
ステップ実行には以下のボタンがありますので簡単に解説です:

▶︎:続行。次のブレークポイントまで実行し、なければ最後まで処理
→:ステップイン。一番単位が小さい、関数内部も1行ずつ実行される
↓:ステップオーバー。関数内部には入らず次の行へ行く
↑:ステップアウト。実行中の関数の残り処理をスキップ
↖︎:再起動。Xdebugが終わらず、変数の中身がクリアになる
□:停止。Xdebugの終了
使って気づいたこととまとめ!
・エディタだけでデバッグが完結するわけではない。(最初は根拠なしに、そこまで効率化されることを期待してましたが…そりゃそうか)
普通にブラウザからリクエストを叩く必要はあります。
但し、Api開発であれば、リクエストはThunder ClientやREST Clientなどの拡張機能で送れるのでエディタだけでデバッグすることはできます。
・チーム内で自分だけが使う場合、Gitに差分があがらないように設定する必要する必要があります。
・ddヘルパとは違い、メソッド内に出てくる変数全ての中身が見えるので、ちょっと情報量多いかもです。
ddやvar_dumpなど記載が不要になるので、使っていくことになると思いますが、
完全に切り替えにもなるイメージはなく、場合によってはddやdumpヘルパなどと併用していくのかなと思いました。
そんなことを踏まえても、開発効率が良くなるかと思うので、気になった方はぜひ設定をしてみてください!





















コメント