エディターを簡単に実装する事ができ、非常に便利なJavaScriptライブラリのSummernoteですが、アップロードした画像にリンクを付ける事ができませんでした。
リンクを付ける方法をネットで調べても、やる事が重すぎる…気が重い…と思ったのですが、Summernote-image-attributesというプラグインを使うことで解決できました。
SummernoteをCDNから呼び出した状態でもプラグインを使う事ができました。
以下の流れでできます。Here we go!
①Summernote-image-attributes をダウンロードしてください。
②summernote-image-attributes.jsファイルを、プロジェクトの任意の場所に配置してください。
また、JS呼び出すよう、scriptタグを記述してください。
僕はsummernoteを呼び出している箇所の、すぐ下に書きました。
<script src="summernote-image-attributes.js"></script>③Summernoteについて設定を記述している箇所(toolbar等)の中に、以下を追加してください。
popover: {
image: [
['custom', ['imageAttributes']],
['imagesize', ['imageSize100', 'imageSize50', 'imageSize25']],
['float', ['floatLeft', 'floatRight', 'floatNone']],
['remove', ['removeMedia']]
],
},
imageAttributes:{
icon:'<i class="note-icon-pencil"/>',
removeEmpty:false,
disableUpload: false
},これで動かせる事ができます!

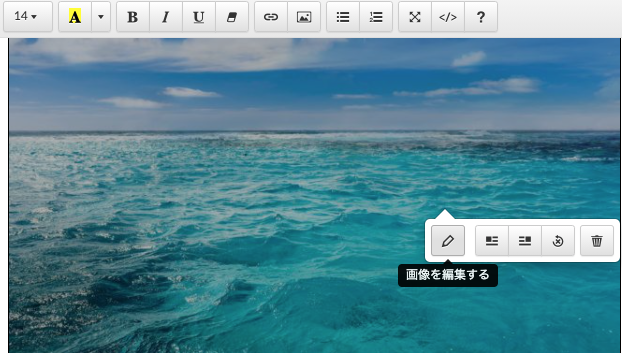
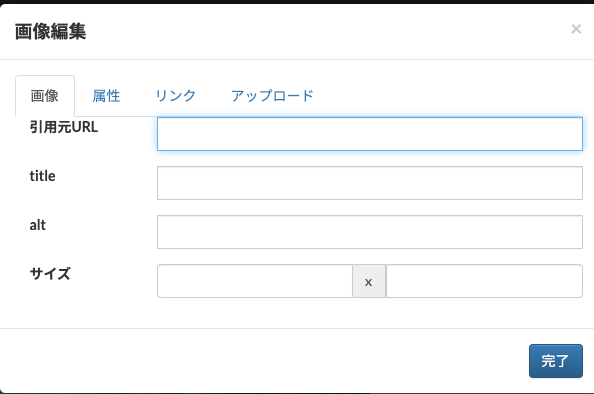
アップロードした画像をクリックすると…鉛筆マークが出てくるので、こちらをクリックすると、新たに編集画面が出てきます。

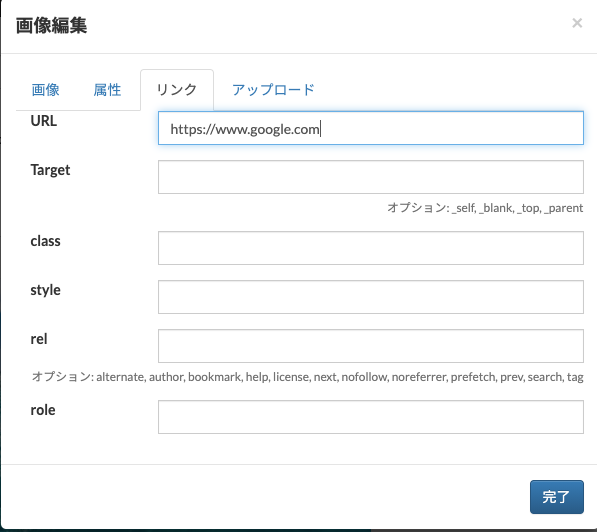
「リンク」のタブをクリックすると、URLを登録する事ができます。

今回やりたかった事がこれで達成できました!
また、リンクだけでなく、画像、属性にもclassなども設定することもできます。
なお、画像では日本語ですが、上記の方法で進めると英語になります。
日本語を適用させたい方は、summernote-image-attributes.jsのsummernote.lang以下に書かれている文字列を変更するのがお手軽だと思います。
僕は別途ファイル「ja-JP.js」を作成し、②に書いたScriptタグの直下に以下を追加し読み込ませるようにしました。
※ダウンロードしたディレクトリのうち、lang以下に入っている各国のファイルのどれかをコピーして、日本語化&リネームしました。
<script src="lang/ja-JP.js"></script> //srcの中はサンプルです。ファイルの保管場所に合わせてくださいまた、 ③で記述した内容の中に、
lang: 'ja-JP',も含めるようにしてください。
以上です。お疲れ様でした!
(日本語化したファイルは、開発者へプルリクしようと思っています…!!)





















コメント