Twitterのシェアボタンで、OGP(Open Graph Protocol)を使って画像を表示させようとしましたが、なぜか表示がされません。
少しハマってしまったので記します。
【前提】
・github pages にてサイト公開、https化し
・freenom で独自ドメインを利用しています
→ *****.github.io/プロジェクト名 でアクセスすると、freenomで作成したドメイン名に繋がるように設定されています
・シェア時に表示させたい画像(仮名:imagepic.png)はroot直下の/imagesにあるとします
【結論】
独自ドメインでパスを指定することで画像が表示されました。
OK
<meta name="twitter:image" content="https://{freenomで作ったドメイン名}/images/imagepic.png" />twitterに関してのmetaタグは、全体ではこうなります。
<meta name="twitter:title" content="{ここにタイトルを記述}" />
<meta name="twitter:url" content="https://{freenomで作ったドメイン名}" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="https://{freenomで作ったドメイン名}/images/imagepic.png" />
※Cardに関しては、画像を大きく表示させたかったのでsummary_large_imageに選択しました ここに関してはお好みで別のサイズを指定できると思います
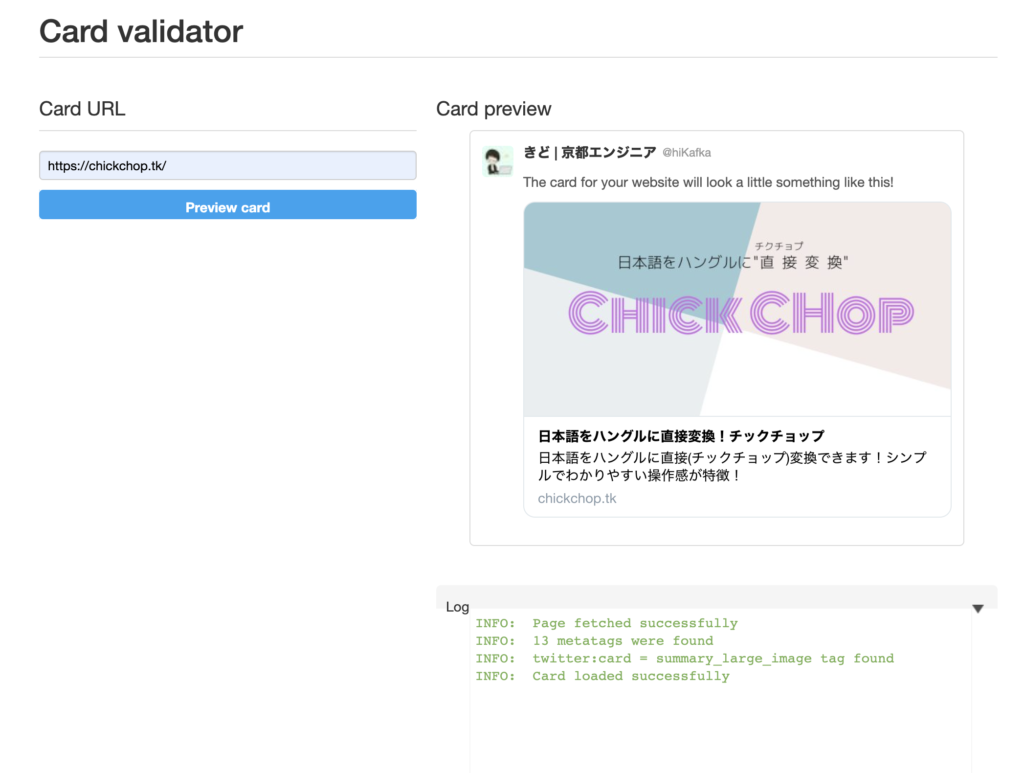
うまく表示されるかは公式のCard validatorで確認するのが一番確実だと思います
X
こちらでサイトを確認すると・・・

うまく画像が表示されていると思います!
参考までに・・・うまくいかなかったのは、各種記事を参考にして
NG例1
<meta name="twitter:image" content="images/imagepic.png" />NG例2
<meta name="twitter:image" content="*****.github.io/images/imagepic.png" />にしていたためです。
なお、元々Facebookのシェアボタンでは、ogpの画像設定の所を
<meta property="og:image" content="images/imagepic.png"/>でいけたので、なぜTwitterだけ上手くいかない?!となり、解決に時間を少し要してしまいました。





















コメント