検索画面を作成する際、スペース上の関係で縦に開閉するアコーディオンを使いましたが、通常は閉じたままにしつつも、結果を表示する際は開いたままにしたい。
それを両立する為に、PHPを使って再現できる方法を紹介します。
画面はこのような感じです。
通常の画面
→デフォルトでは閉の状態の状態です。紺色の箇所をおくとアコーディオンが開きます

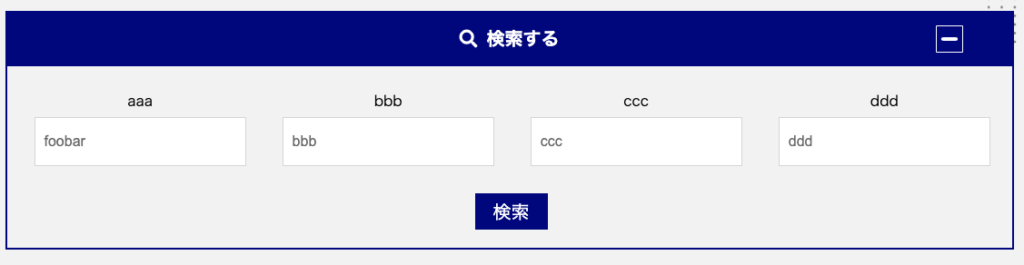
アコーディオンを開いた状態
→アコーディオンを開くと検索フォームがあります

検索結果の画面
→ページ遷移後、アコーディオンを開いた状態になります
(検索内容が一目でわかるようにする為です)

今回やりたいこと:
普段はアコーディオンを閉じつつも、検索結果の画面に遷移したらアコーディオンを開いた状態で表示されるようにしたい
ビュー(HTML)のコードはこのようになります。
sample.blade.php
<div class="accordion_header ><i class="fas fa-search search-icon"></i>検索する<div class="i_box"><i class="one_i"></i></div></div>
<div class="accordion_inner">
<div class="box_one">
<p class="txt_a_ac">
<form action="{{url('/hogehge/search')}}" method="get">
<div class="inner-input">
<div class="search-box col-l">
<p>aaa</p>
<div class="search-box-inner"><input type="text" name="aaa" value="{{@$params['aaa']}}" placeholder="aaa"></div>
</div>
<div class="search-box">
<p>bbb</p>
<div class="search-box-inner"><input type="text" name="bbb" value="{{@$params['bbb']}}" placeholder="bbb"></div>
</div>
<div class="search-box">
<p>ccc</p>
<div class="search-box-inner"><input type="text" name="ccc" value="{{@$params['ccc']}}" placeholder="ccc"></div>
</div>
<div class="search-box col-r">
<p>ddd</p>
<div class="search-box-inner"><input type="text" name="ddd" value="{{@$params['ddd']}}" placeholder="ddd">
</div></div>
</div>
<div class="cb">
<input class="search-button" type="submit" value="検索">
</div>
</div><!-- .inner-input -->
</form>
</p>
</div>
</div>【補足】
・Laravel(PHP)を使っています ※但し今回の手法はPHP以外でも使えると思います
・CSS上ではアコーディオンが閉じている状態(検索フォームやボタンが含まれている箇所)はaccordion_innerのクラスにdisplay:none; とし、開いている状態にはdisplay:block;となります
【対応方法】
・PHPの三項演算子とisset関数を使って解決しました。
$paramsに値があれば(=何か検索された事により値自体があれば)、アコーディオンを操作しているクラスにdisplay:block;をつけるようにします
<div class="accordion_inner" <?= isset($params)?'style="display: block"':'' ?>>
・検索したい項目の情報は、ルーティング→コントローラーを経由し、変数$paramsとしてまとまります
この課題を解決しようとする際、CSSやjQueryのcookieを使って制御するという情報がありましたが、PHPをベースに使って解決しました。
jQueryを使いアコーディオンを作っていたので、 jQueryを使った方がいいのではという固定概念があったのですが、この方法はシンプルで使い易いのではと思います。
今回はLaravel (PHP)でやりましたが、Ruby等、他の言語でも使えるのではないかと思いますので、同様な事に参考にしてみてください。





















コメント