先日、既に組まれていたLaravel(5.7)のBladeのレイアウト継承の構造を変更しました。
変更していく過程で、Bladeの全体像や扱いを少し理解する事ができましたので
こちらに整理してみようと思います。
順番として、概要→変更後→変更前の順で説明します。
まずは概要からです。ディレクトリ構成はこのようになっています。
こちらは変更前/後で変わっていません。
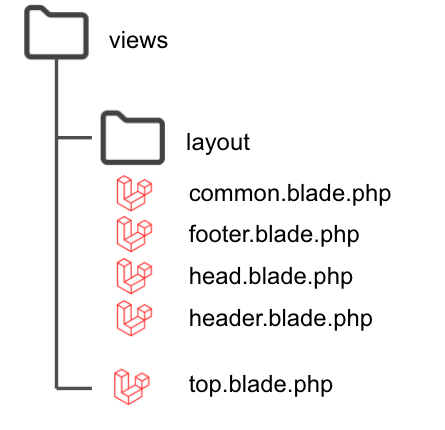
【ディレクトリ構成】

ファイルは全てviewsディレクトリに含まれており、共通化する箇所(commonやheader等)はlayoutディレクトリに保管されています。
各ページ内容はviews直下に保管しています。
ここではtop.bladeしかありませんが、実際には別ページ分のファイルも保管されています。
・layoutディレクトリ
common.blade
→全般的な構造のみ記述で、ここから各bladeに継承をしています。
head.blade / header.blade / footer.blade
→各パーツ部分の内容が書かれています。
・viewsディレクトリ
top.blade
→各ページの本文をここに記述されています。
(今回の記事はtop.bladeですが、他のページもviewsディレクトリ直下に保管しています)
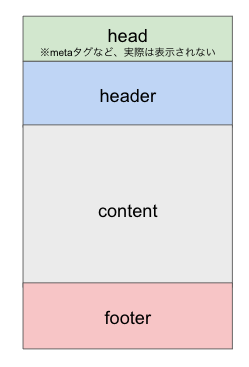
整理すると、見た目のページ構成は大まかにこのようになります。

次に、変更後と変更前のレイアウト継承の構造を解説します。
まずは変更後からです。
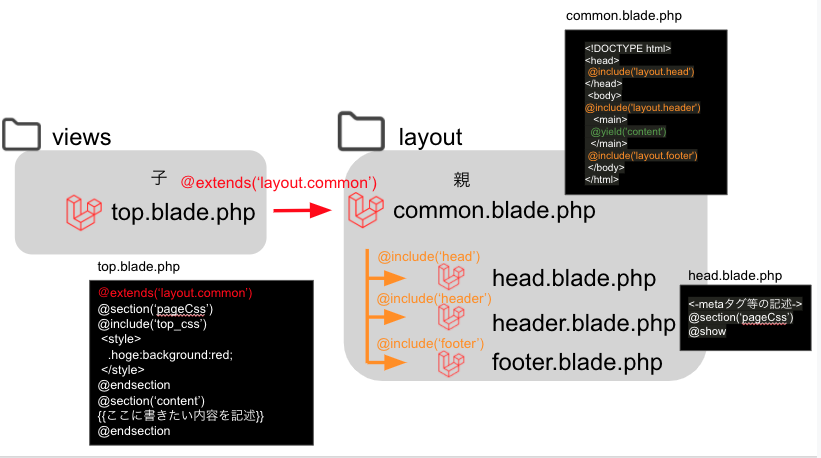
【変更後】

解説
・common.bladeで本文の箇所のみ@yieldを使い、その他のパーツ部分は@includeで継承しています。
・基本的には@extendsを使い継承し、パーツ部分で差込みたい部分と本文の内容には@sectionを使っています。
・パーツ部分(例えばhead.blade)は@sectionと@showで挟みます。
(@endsectionでは動かないので注意!)
・もし@sectionと@showの間にスクリプトなど記述があり、それを子側で呼び出したい場合は@sectionと@endsectionの間に@parentを記述する事で反映されるようになっています。
基本的には(内容部分を除いては)@extends1つで継承ができているので、コードの見やすさを保ちつつも、必要な場合にはページ毎に記述を付け足す事ができるようになっており、自由度の高さも保てるようになっているかと思います。
この構造が変更前だった時はどうだったかというと、このようになります。
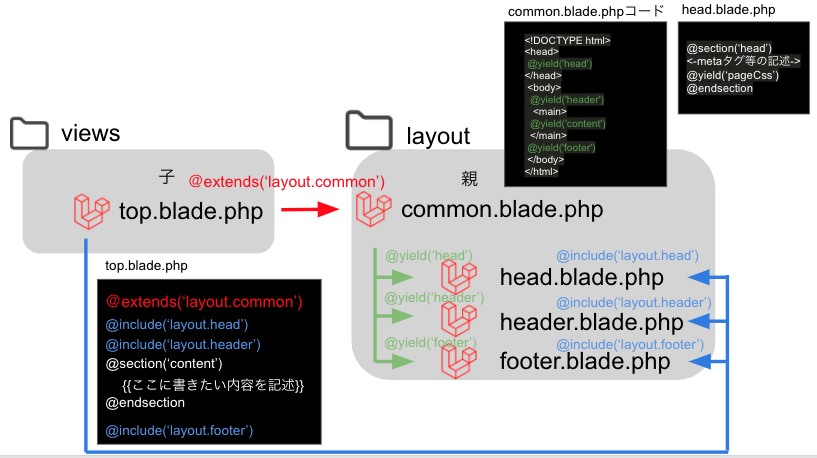
【変更前】

変更後の図と比べても複雑になってしまっていますね…。
先程と違う点:
・common.bladeから全ての箇所を@yiledで継承している
・子のtop.bladeでは全ての@includeを使って呼び出し
【変更前のイケてなかった部分】
継承を上手く生かしきれていない。
@extendsで呼び出しをしているものの、共通化できる部分にも@yieldを使って継承しようとしているため、views直下のbladeに都度@includeを記述する必要がある。
結果、head、header、footerに関しては@extendsで継承している意味がなくなってしまう。
今回で学んだ事:
@yieldと@includeの違いに関しては、
@yield →下向きの継承 本文の内容箇所の部分に向いている
@include→ 横向きの継承 header、footerなどの各パーツに向いている
このように理解しました。
同じように、bladeの構造や継承について調べている方にとって参考になればと思います。





















コメント